REST에 대해서 공부할 때 일반적으로 JSON or XML 형식을 통해 자원의 상태를 전달한다고 하였다. 최근에는 데이터를 표현하는데 XML을 대체해서 JSON이 많이 활용되기 때문에 흔히 제이슨이라고 부르는 JSON에 대해 공부 및 정리해보려고 한다.
JSON의 정의는 "속성-값 쌍" 또는 "키-값 쌍"으로 이루어진 데이터 오브젝트를 전달하기 위해 인간이 읽을 수 있는 텍스트를 사용하는 개방형 표준 포맷이다. 간단하게 얘기하면 데이터를 저장하거나 전송할 때 자주 사용되는 경량의 데이터 형식이다.
JSON은 원래 Javascript에서 객체를 만들 때 사용하는 표현식이었지만 독립적인 데이터 포맷이기 때문에 다양한 프로그래밍언어에서 JSON을 사용할 수 있다. 이때 JSON을 쉽게 활용할 수 있도록 라이브러리를 제공해준다.
또한, XML 형식의 데이터보다 표현하기도 간단하고 이해하기도 쉽기 때문에 최근에는 XML을 대체해서 자주 활용되고 있다.
JSON은 주로 비동기 브라우저/서버 통신을 위해 사용된다.
JSON은 중괄호({ })로 감싸줘야 한다. 또한, JSON은 "속성-값 쌍"으로 이루어진다고 하였다. 이처럼 데이터를 표현할 때는 항상 Key : Value 형태로 표현한다. 이때 Key 값이나 문자열은 " "로 감싸줘야 한다.
"name" : "Libi" => name(Key), Libi(문자열)이기 때문에 " "로 감싸줌
"idx" : 12 => 12(정수)이기 때문에 " "(x)
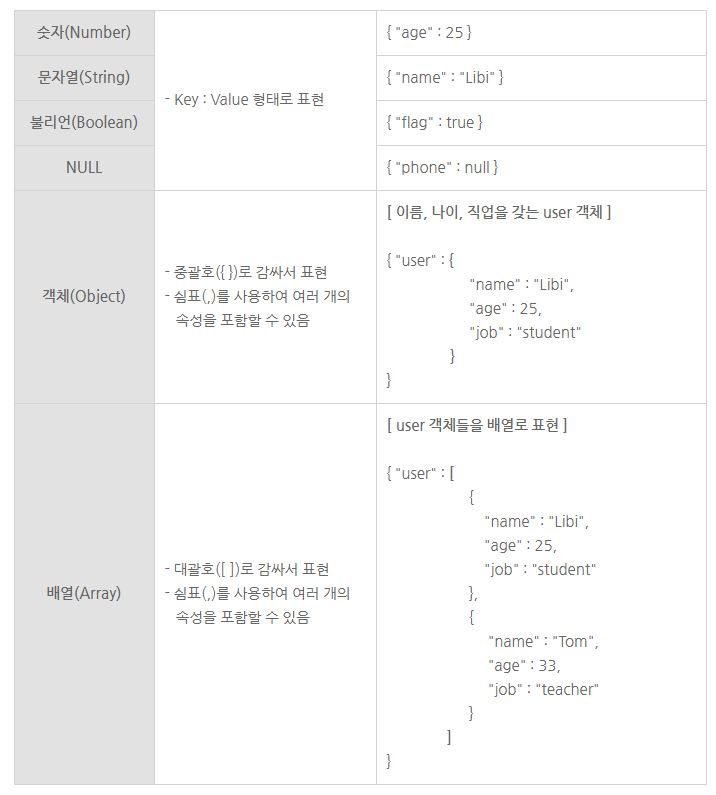
JSON으로 표현할 수 있는 데이터 타입은 숫자(Number), 문자열(String), 불리언(Boolean), 객체(Object), 배열(Array), NULL을 사용할 수 있다. Javascript의 객체처럼 원하는 만큼 중첩시켜서 사용할 수도 있다.

JSON을 사용하면 데이터를 표현하기도 쉽고 이해하기도 쉽기 때문에 좋아 보이지만 문제점도 존재한다.
JSON은 주로 비동기 브라우저/서버 통신에 사용된다고 하였는데 대표적인 친구가 바로 AJAX(Asynchronous Javascript And XML)이다.
Asynchronous Javascript는 사용자가 원할 때만 데이터를 가져올 수 있도록 api를 호출하는 프로그래밍 방식을 뜻한다.
XML은 데이터를 표현하는 방법이지만 최근에는 JSON을 많이 사용한다고 하였다. AJAX를 통해 데이터를 전달할 경우 단순히 JSON 데이터뿐만 아니라 Javascript를 전달할 수도 있다.
이는 데이터를 전달받았을 때 구분하기가 어렵다는 의미이다. 이를 해결하기 위해 라이브러리를 활용하여 JSON 형태의 데이터를 추출한다.
'IT 개인 공부 > Web' 카테고리의 다른 글
| URI vs URL vs URN (0) | 2021.07.25 |
|---|---|
| HTTP 통신 vs Socket 통신 (0) | 2021.07.25 |
| REST, REST API, RESTful (0) | 2021.07.25 |
| 웹 서버(Web Server) vs WAS(Web Application Server) (0) | 2021.07.24 |
| HTTP 메서드 (0) | 2021.07.24 |




댓글